Why You Need An FAQ Page
The top reasons to have one, how to design a very useful one for your website visitors and examples of great FAQ pages.
There are several ways to improve the customer experience (CX) with your brand, many of which can be time-consuming, complicated and even expensive to design, develop and maintain. One tactic that we like is simple, cost-effective, improves the user experience while also providing ‘SEO gold’ too: A page with Frequently Asked Questions (aka FAQ page, FAQ hub, or help center).
What is an FAQ page?
Simply put, an FAQ page presents a list of answers to commonly asked questions / questions you want people to be asking.
Top reasons to have an FAQ page
Adding an FAQ page provides a number of benefits to your website visitors, customers, and customer support. We have yet to find a website where an FAQ page wouldn’t be helpful, so product sellers and service providers, this is for you!
Here are a few of the top reasons we recommend having an FAQ page…
Saves time: Visitors to your website and current customers can quickly get answers without needing to call or wait for an email response...and you (and your customer service team if you have one) can focus on more pressing issues.
Earns loyalty: By addressing pain points up front and giving customers the answers they will likely seek, you are indicating that you understand the customer, are trustworthy, and are working to earn their loyalty.
New insights: Since you are in control of what questions to present, you are able to provide the viewer with questions they didn’t know they would be interested in. Additionally, if you are tracking clicks or mouse actions, you will see what people are most interested on the page, which gives you an indication of what’s important to your website visitors.
Increases internal page views: By cross-linking to other pages on your site (blog posts, product pages, etc), you increase traffic to pages that help your viewers learn even more about your offerings and find information that they may have otherwise missed.
Reduces negative reviews: Uninformed negative reviews can be avoided if the information sought was easier to find (like a return policy or how to clean a product) or if the ability to contact support and resolve the issue was simpler.
SEO: Search engines like good content and they really like it when a person searches for a question and are able to find their answers (they can tell this by seeing if the person goes back to the search results page to find a different answer from what you provided).
Creating good questions and answers
When making a helpful FAQ page, you want it to be easy-to-use and easy-to-maintain.
The first step is to determine the questions you want to list. A good way to do this is to look at the following items:
Questions people are asking you about your business.
Questions customers or website visitors are asking.
Questions that related companies answer on their website.
Questions that you want people to ask.
Tip: Questions should be written in the tone of your customer and answers should be written in your brand voice. On this same note, we recommend having someone not involved with your business look at your list of questions and answers. This can help to provide you with additional insight into any new concerns or questions people may have after reading your answer.
From there, if you have enough questions, it’s a good idea to categorize your questions into groups that work best for your setup and your users (eg Shipping and Returns if you sell products; How to Sign Up and Process Flow for service businesses; Contact and Payment questions for any business). When you categorize well, you help guide people as quickly as possible to the information that is of most interest to them.
Designing a good FAQ page
With your questions and categories in hand, the next step is to design a page that works for your website visitors and your brand. There are many examples of good and terrible FAQ pages out there. We recommend drawing inspiration from those you like and then deciding how to implement something similar for your website.
Some things to think about when you are designing your FAQ page:
Do you need to have categories or would a flat structure be better for the number of questions you will have?
Are your answers long enough that you should add an accordion-style expand and contract feature to keep your page to scan for information by your website visitor?
Should each answer be on their own page or, since scrolling is seen as a good interface these days, would it be better to keep all the information one page?
Would adding a search feature benefit your users?
Should you add a contact form or a chat app on that page for easier access to additional support?
Whichever design and features you decide are right for your FAQ page, just make sure that what you are doing works for your visitors and is easy enough for you to maintain!
Example FAQ pages
Here are a few examples of both small and large business FAQ pages that inspire us:
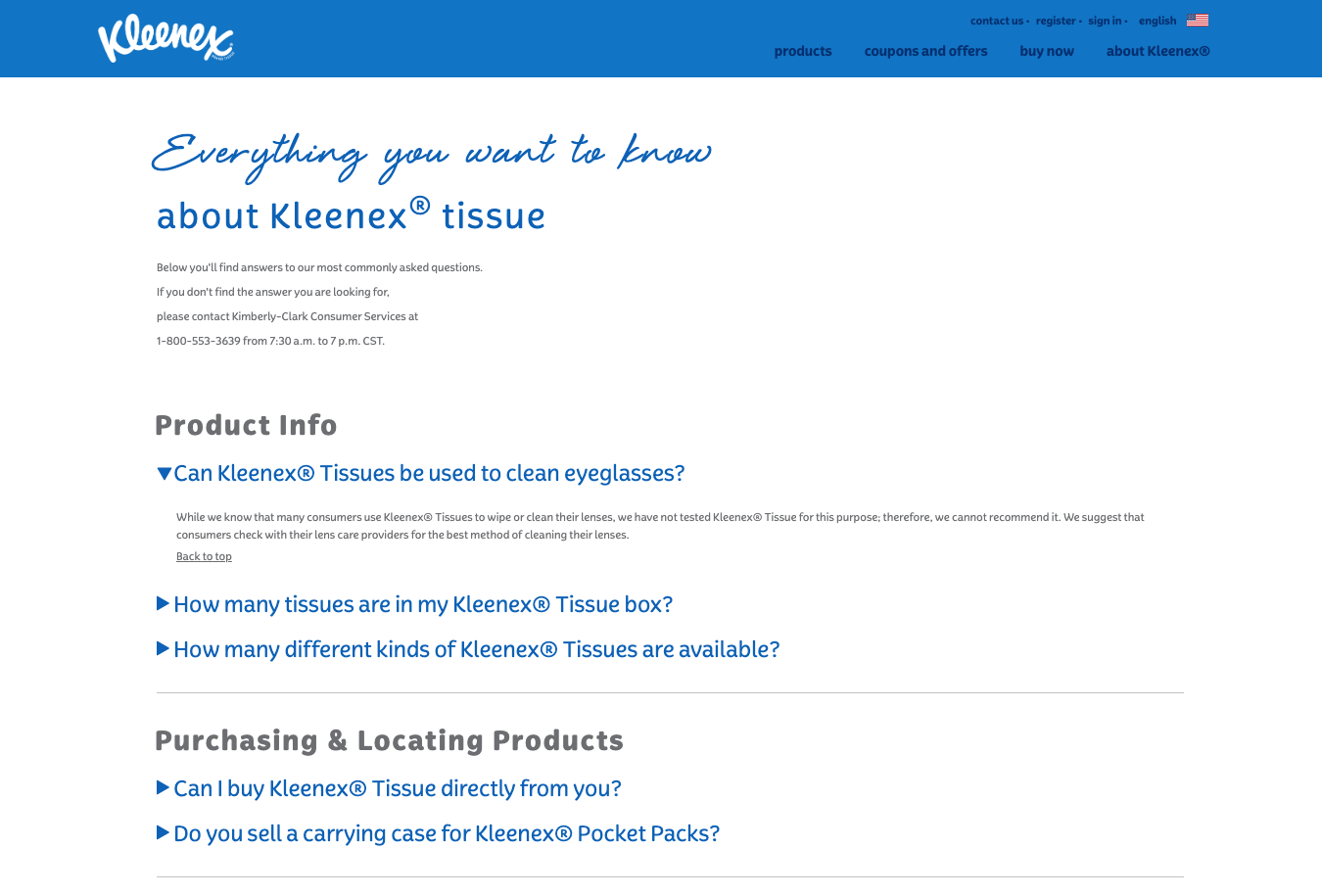
Kleenex: Simple page with good categories and great connection to their brand.
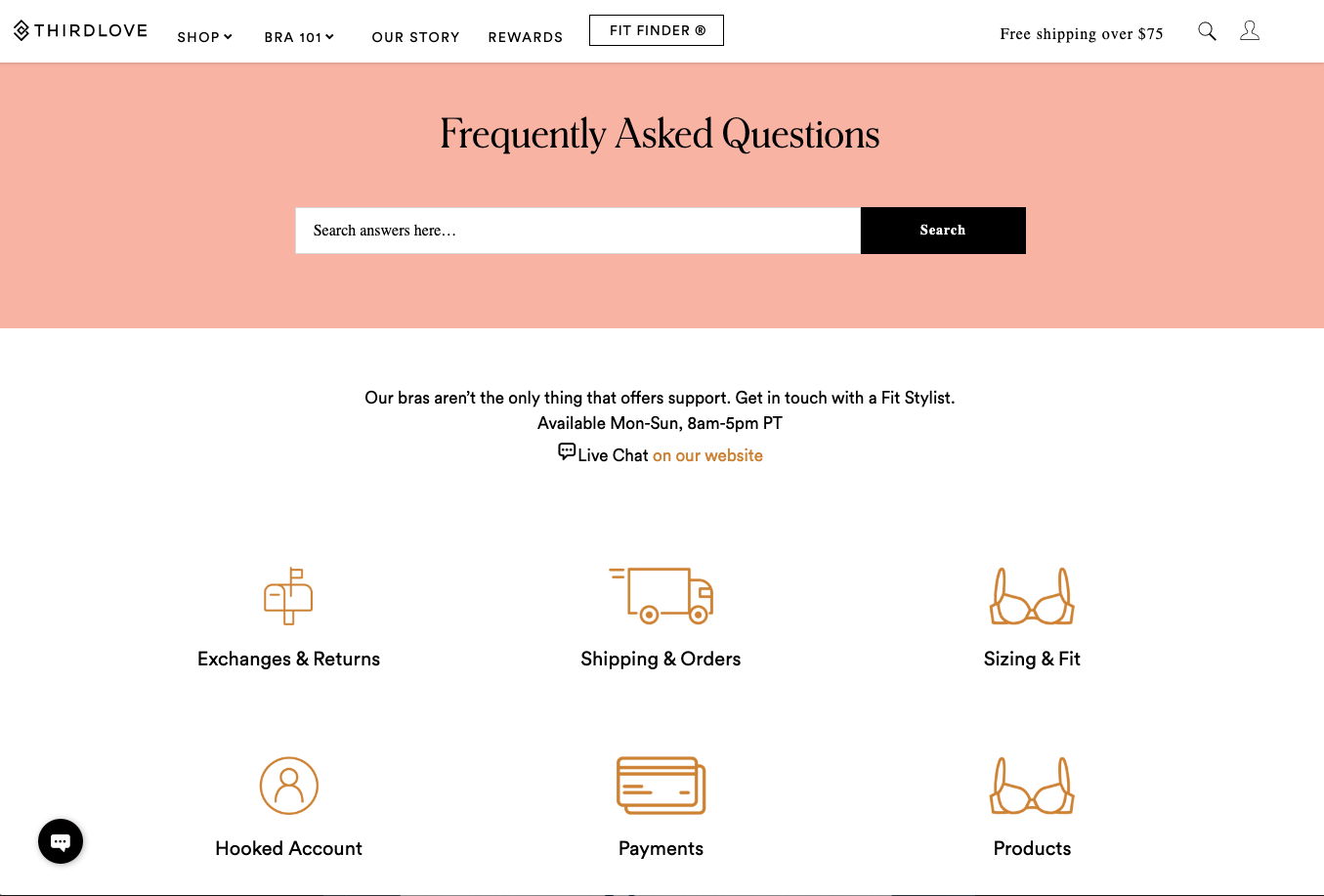
Third Love: Good use of search, category icons and chat.
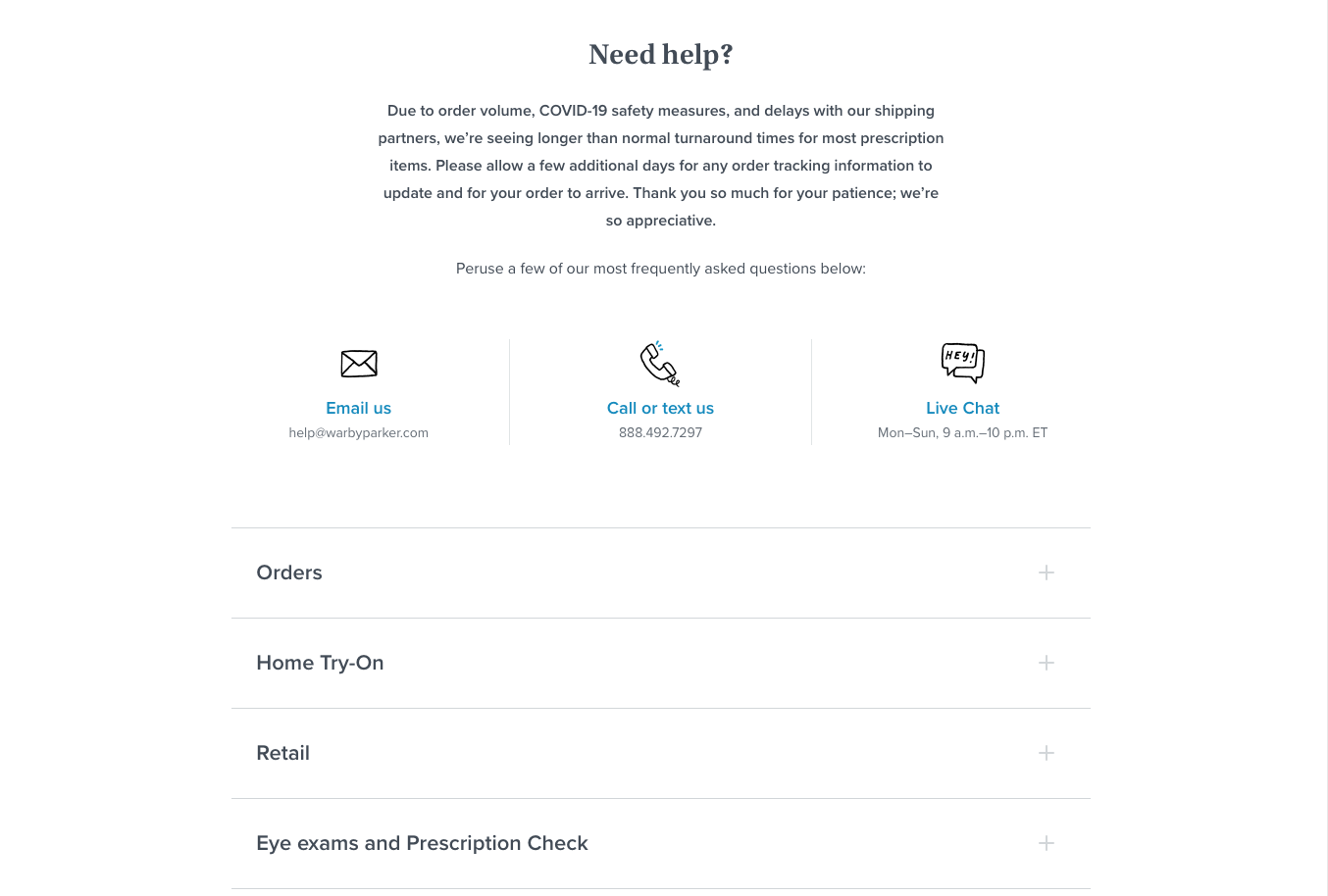
Warby Parker: Helpful help center intro area with categories that expand to show all the questions.
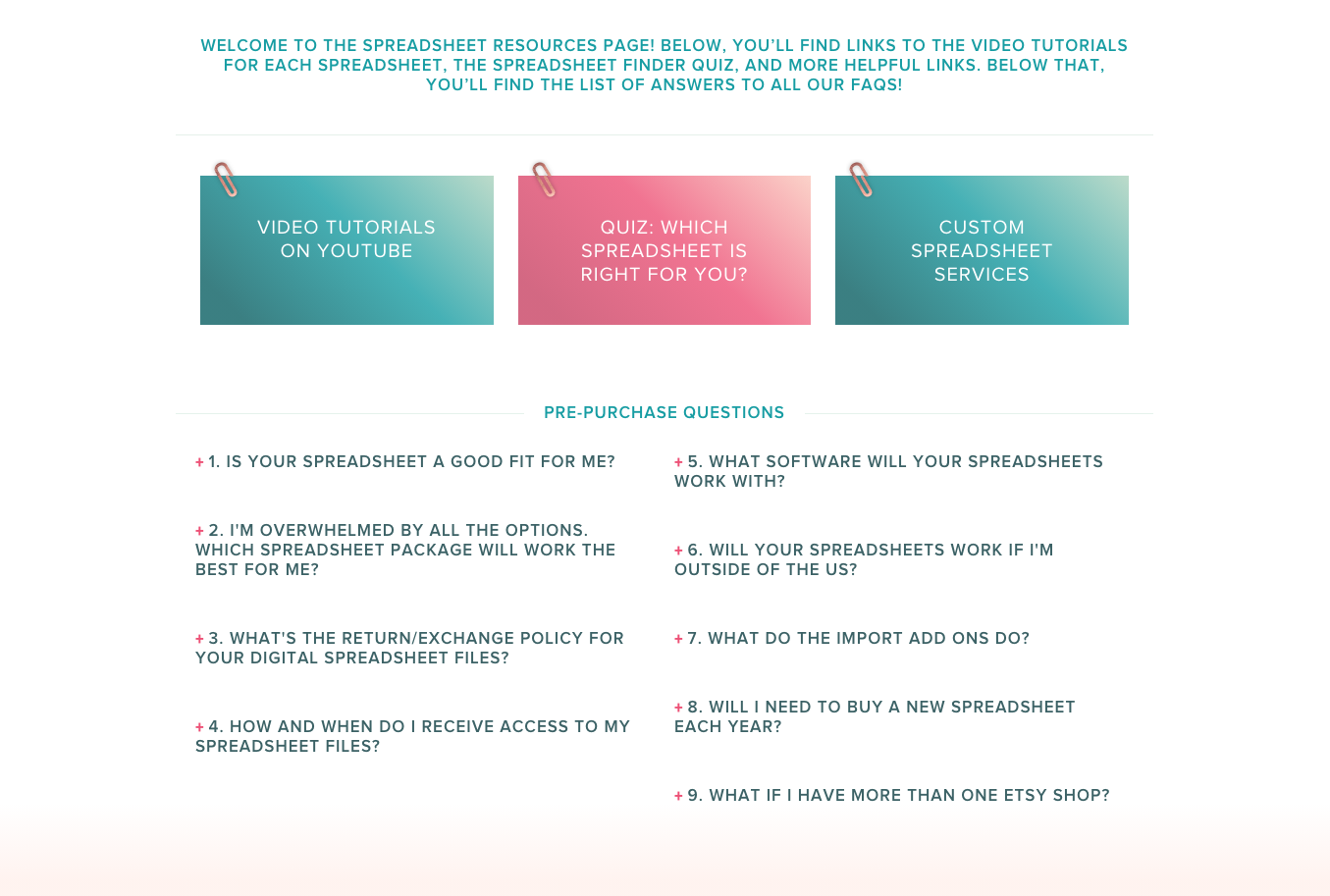
Paper + Spark: Great example of listing questions and adding links to important tutorials that help users quickly find what they need to get started when using their products.
For Pete’s Sake Pottery: Good example of a small but clean and helpful FAQ page.
Launching your FAQ page
Once you have your page ready, you will want to add links to it. We suggest adding links to your primary navigation area (as a drop-down link under About or Contact), your footer (because if people scroll that far, they would probably benefit from something that’s on your FAQ page), and wherever context would benefit from it it (like within product or service descriptions).
With your page now visible and accessible, there are two final things to consider: Maintenance and improvements.
An out-of-date FAQ page is very frustrating for visitors and could set wrong expectations, so be sure to review your FAQs periodically (we recommend at least quarterly) and to update it whenever you provide a new service / product.
What about improving your FAQ page? This can be done in a few ways: Ask a friend or good customer to take a look at the page and provide you with feedback. You could also look at analytics to see if there are insights from there that might help (how long do people stay on your FAQ page? where do they go after visiting your FAQ page?). Finally, if you are tracking the types of questions coming in via contact forms or customer service calls, then those might be good additions.
Why you need an FAQ page
By creating an FAQ page and keeping it optimized, you will help your audience find answers and minimize customer service issues.
The most successful FAQ pages develop from a deep understanding of the people they are intended to help. Providing this valuable information builds trust with your website visitors and helps your site rank better with search engines.
If you’d like to talk with us about your FAQ page, please send us a message!